Spider Man Into The Spider Verse Character Design
Spider-Man™: Into the Spider-Verse

Phil Lord and Christopher Miller, the creative minds behind the films CLOUDY WITH A CHANCE OF MEATBALLS and THE LEGO MOVIE, brought their unique talents to a fresh vision of SPIDER-MAN: INTO THE SPIDER-VERSE, with a groundbreaking visual style that is a first of its kind. SPIDER-MAN: INTO THE SPIDER-VERSE follows the adventures of Brooklyn teenager, Miles Morales, and the limitless possibilities of the Spider-Verse, where more than one can wear the mask. The movie is directed by Bob Persichetti, Peter Ramsey and Rodney Rothman and produced by Avi Arad, Amy Pascal, Phil Lord, Christopher Miller and Christina Steinberg.
Click here to download the full Sony Pictures Imageworks crew list as a .PDF

A New Visual Language
Making the first-ever animated Spider-Man feature was a chance to do something new and exciting, an invitation to look for a new visual style inspired by the look of comic books. The entire look of the film was driven by artist's intention in which the design and style was given more importance than accuracy or realism. Artists were encouraged to experiment and try new ideas without concern for how it might break the pipeline. The hand of the artist is visible in every shot including imperfections.


"If it ain't broke, break it!"
- Danny Dimian, VFX Supervisor
In order to accommodate working in this new visual style, not only was new technology developed, but changes to both the pipeline and workflow were required. Various new techniques were developed including the rigging and animating of facial line work, 2D hand-drawn effects and stylized rendering. Every department at Imageworks was asked to reconsider what it means to make an animated feature in the spirit of this comic book style.


Drawing On Emotion
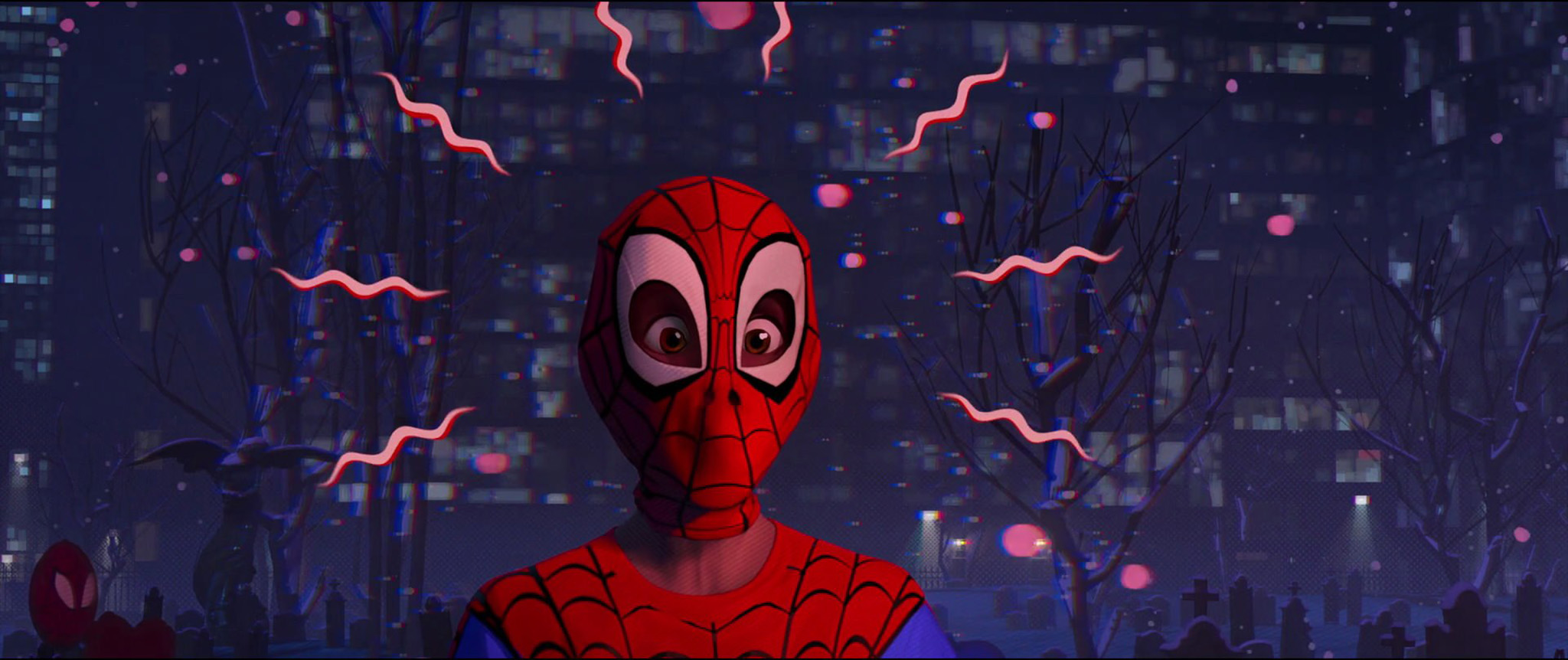
Line work became a crucial part of the production, and also aided in linking the film to an illustration and comic book style. Our creative challenge was to find a balance between heavily stylized design and emotional appeal. We wanted to make sure our character performances were emotional so audiences could really connect with our heroes.
The combination of drawing and then animating facial lines was vital to how expressive our characters could be. It was these strong emotional character performances that allowed us to push the style and look of the entire film.


In order to do this we developed a new line drawing system in which an artist could draw lines on a character the way an illustrator might. These lines were then converted to geometry and rigged for animation. Other lines that were based on geometry such as those drawn on the nose, ears and hands were more predictable and required less hand keyframe animation. This predictability allowed us to use machine learning algorithms to automate the animation of these lines.


With each adjustment an artist made to these lines, the system learned and got better at predicting how to draw the lines for the next frame. This automation saved time and allowed animators to really focus on the performance of the characters.
The use of line work was used throughout the film. Even hard surface models had lines built into them, and often additional lines were added to the environments in compositing.


Animating On Twos
Traditional CG animated film is animated on ones -- 24 images, each held for one frame, for every one second of film. In order to achieve the graphic and punchy style, animation broke from the convention and embraced stepped animation, or animating on twos. When animating on twos, every image is held for two frames, with only 12 individual images used for every one second of film. The impact of animating on twos, especially for fast-paced action, provided the desired illustrated visual style for the film, where each frame appeared as its own distinct image, like a panel in a comic book.
"Our big challenge was creating that balance between being cartoony and realistic. At Imageworks, we have an amazing robust pipeline, and I think we have forever altered our pipeline thanks to this project."
- Josh Beveridge, Head of Character Animation
To deliver the best representation of comic books brought to animated life, we had to break and overhaul our way of looking at things. It led us to frame modulation to get this slick, crispy version of pop art. When we make Spider-Man in live action, it's hard to put Spider-Man in these fantastic comic book poses because we had to deal with the world real physics.

Single "comic book" panel frame holds were cut into sequences. Comic book sound effects were incorporated into shots and comic panels made out of webbing show montages and background action.


But animation allowed the team to break physics. To make it feel right without having to be limited by the restraints of reality. We worked hard to get the animation on twos to work both with simulations and complex camera moves. We didn't want to be too choppy and not smooth. We wanted crisp pop with aggressive clarity.
A New Rendering Style
The final look of the film was also inspired by comic book printing techniques and made liberal use of half-toning and line hatching. The Spider-Verse isn't traditional CGI, but rather a slew of new rendering styles mixed in with hand-drawn elements.


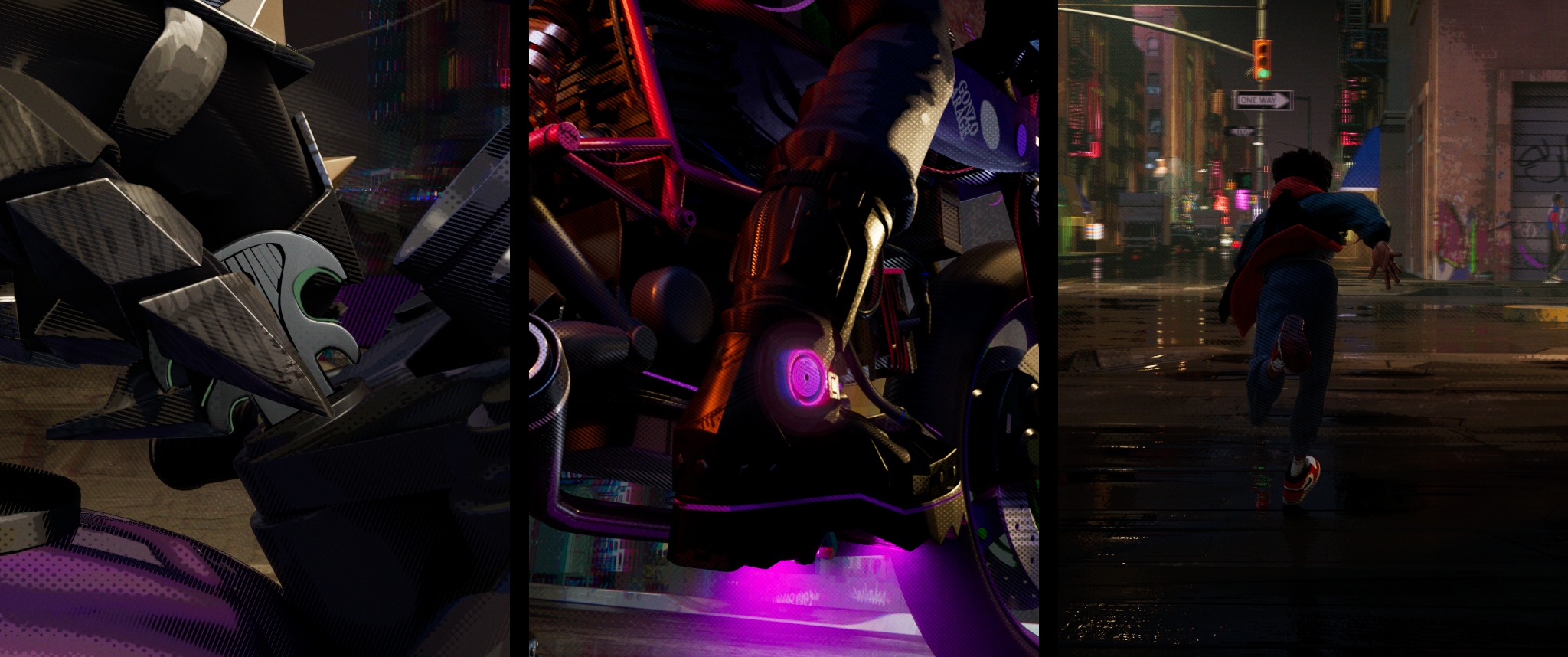
Some of the illustrative principles that went into the rendering and compositing include: graphic shapes, bold colors, strong composition and simplified design. The look strives for the raw emotion of illustration. In this attempt, soft gradations are avoided in favor of halftoning and line hatching - again similar to older comic book printing. The rendering of materials is also heavily stylized.
"We wanted the film to have a hand drawn look because one of the things that's really beautiful and interesting about illustration is a freedom to draw what is most emotional and impactful without being constrained by realism or what is correct."
- Danny Dimian, VFX Supervisor
Even the cinematography was reconsidered for the film. Avoiding softness in the film meant avoiding using a traditional lens blur for the camera focus and depth of field (DOF). One alternative type of camera lens focus (or DOF) was inspired by the comic book offset printing process where the (often accidental) mis-registering of the color passes can make an image look out of focus.

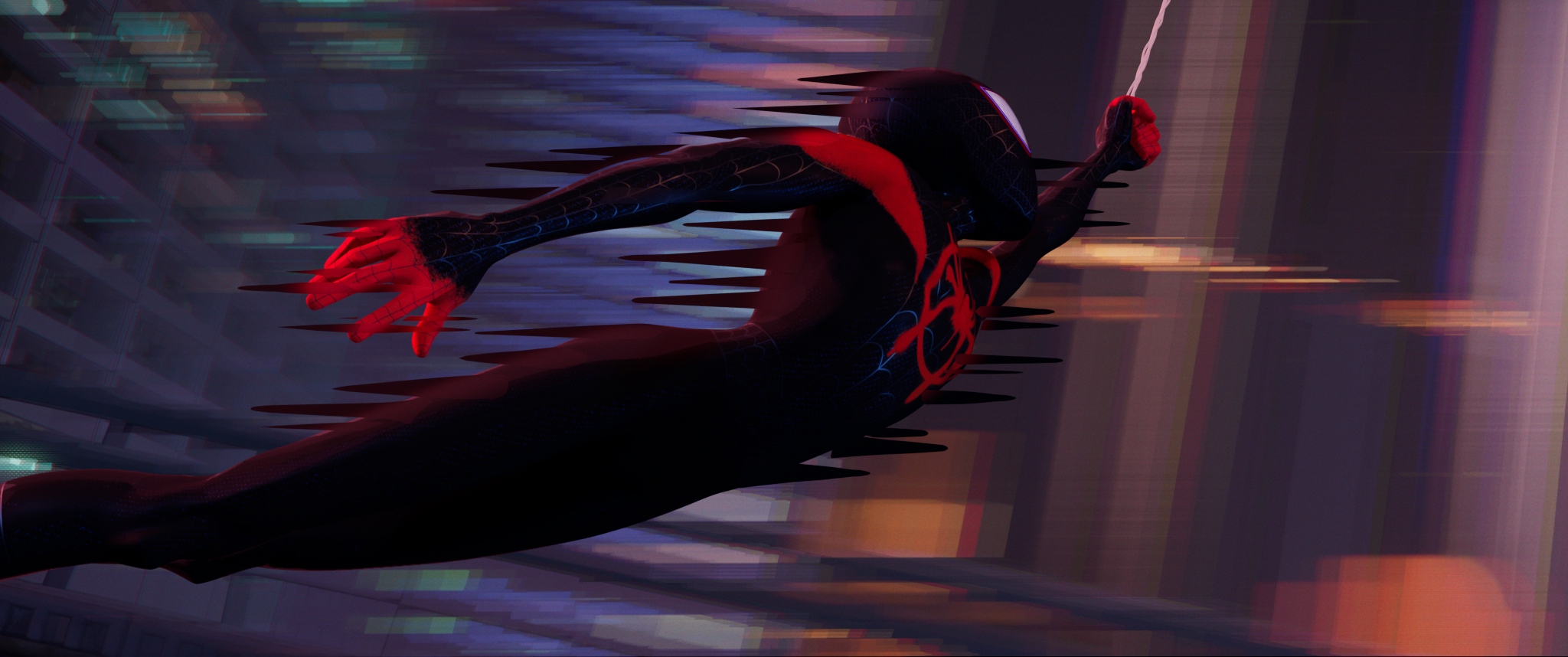
Our decision to avoid traditional motion blur meant that we would need to solve the strobing issues caused by fast movement in other ways. The animation team helped solve strobing of fast moving characters using a mix of techniques including smearing the geometry, drawing speed lines and even the use of multiple character limbs.

The FX team also added motion lines to fast moving objects and these speed streaks helped reduce the strobing effects while also imparting an extra sense of speed.

Designing FX
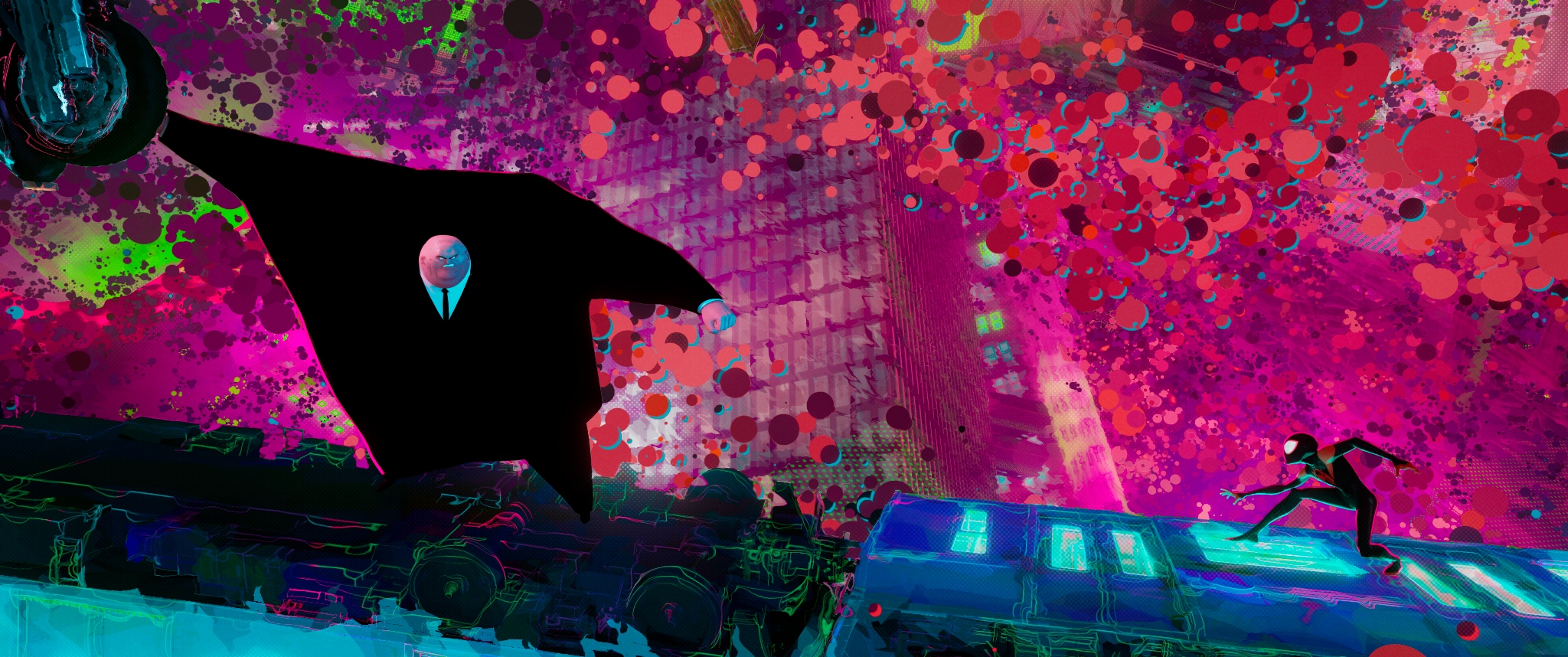
In keeping with the graphic, stylized look of the film, even the FX department made use of hand drawing techniques. Rather than relying solely on physically based simulations, the FX team created a reusable library of 2D hand drawn FX elements often also animated on twos. These hand drawn elements were combined with traditional 3D simulations to create a distinctly illustrative feel for FX elements such as explosions and fire.


Another great example of stylized FX in the film is the multidimensional glitching effects the collider has unleashed by messing with the multiple Spider-Verses. To create this glitching effect, the animation is rendered through multiple camera angles and each is rendered with a unique look. A screen space cell pattern is used to combine these multiple renders into a 3D fracturing of the Spider-Verses.

The overall comic book aesthetic of halftoning and hatching was carried over to the environment's as well. The nature of the new aesthetic required more collaboration among people working on different parts of the pipeline. The new techniques required much trial and error, and many failed experiments fell by the wayside before the filmmakers found the groundbreaking look.


Still Images
Video Gallery
Spider Man Into The Spider Verse Character Design
Source: https://www.imageworks.com/our-craft/feature-animation/movies/spider-man-spider-verse
Posted by: kellyhichly.blogspot.com

0 Response to "Spider Man Into The Spider Verse Character Design"
Post a Comment